 |
| Railway Track Design Calculator and Excel Sheet for civil engineers |
Railway track has few components named as formation, sleepers, rails, ballast and fixtures. Of course they are easy to understand but will not be covered in this post.
Mostly one very simple part of railway track design includes the calculation of no. of rails, no of sleepers and quantity of the ballast for specific track having fixed dimensions of track length, sleeper depth, width and height.
In this post I will share with you a very common and simple example on how to calculate these basic quantities from the given information about the railway track.
 |
||
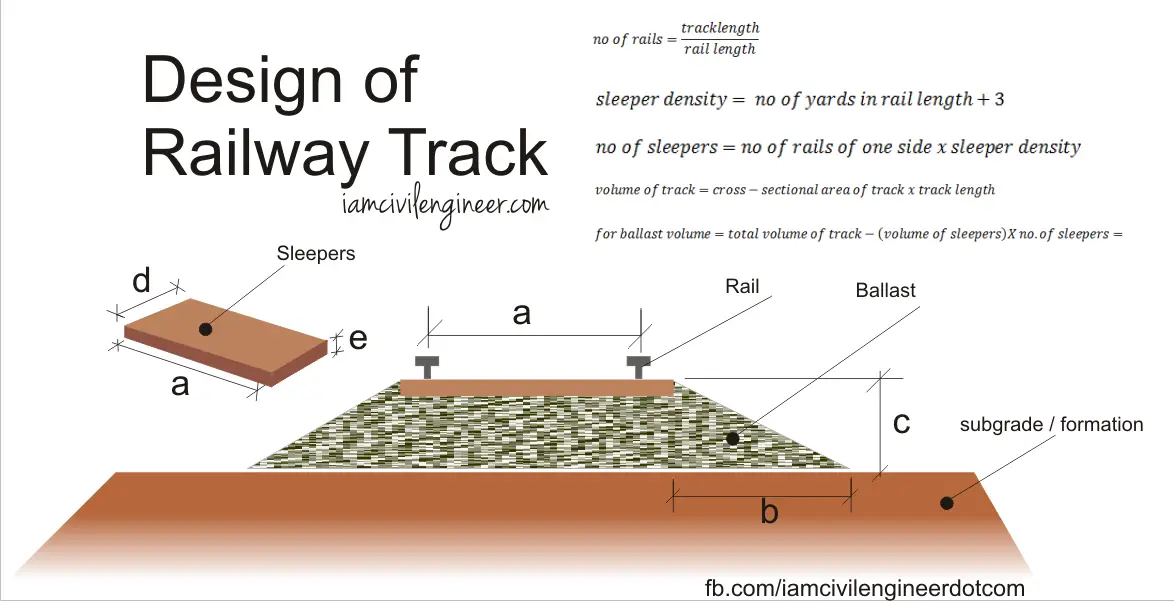
| Design of railway track |
This is the example that i have followed in developing this calculator.
The information that we need or the inputs we need are given as under;
Sleeper Dimensions = 10\’ x 10\” x 6\”
Length of rail = 60 ft.
Sleeper Density = n + 3
Track Length = 20 km
Sleeper Packing = 100%
Joint spacing = 1\”
and we need to calculate the following information;
No. Of sleepers = ?
No. Of Rails = ?
Quantum of Ballast = ?
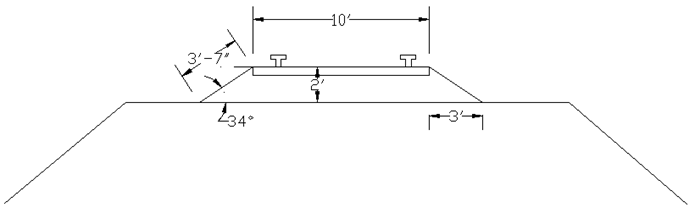
The formulas and solution of this problem is shown in the following diagram along with formulas;
 |
||
| Formula and variables used in design of railway track |
Calculation of Railway Track Design
/** the form elements **/ #hongkiat-form { box-sizing: border-box; } #hongkiat-form .txtinput { display: block; font-family: \”Helvetica Neue\”, Arial, sans-serif; border-style: solid; border-width: 1px; border-color: #dedede; margin-bottom: 20px; font-size: 14px; padding:4px; width:100px; color: #777; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -webkit-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -moz-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -o-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; } #hongkiat-form .txtinput:focus { color: #333; border-color: rgba(41, 92, 161, 0.4); box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(41, 92, 161, 0.6); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(41, 92, 161, 0.6); -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(41, 92, 161, 0.6); outline: 0 none; } #hongkiat-form input#name { background: #fff url(\’images/user.png\’) 5px 4px no-repeat; } #hongkiat-form input#email { background: #fff url(\’images/email.png\’) 5px 4px no-repeat; } #hongkiat-form input#website { background: #fff url(\’images/website.png\’) 5px 4px no-repeat; } #hongkiat-form input#telephone { background: #fff url(\’images/phone.png\’) 5px 4px no-repeat; } #hongkiat-form textarea { display: block; font-family: \”Helvetica Neue\”, Arial, sans-serif; border-style: solid; border-width: 1px; border-color: #dedede; margin-bottom: 15px; font-size: 1.5em; padding: 11px 25px; padding-left: 55px; width: 90%; height: 180px; color: #777; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -webkit-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -moz-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -o-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; } #hongkiat-form textarea:focus { color: #333; border-color: rgba(41, 92, 161, 0.4); box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(40, 90, 160, 0.6); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(40, 90, 160, 0.6); -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(40, 90, 160, 0.6); outline: 0 none; } #hongkiat-form textarea.txtblock { background: #fff url(\’images/speech.png\’) 5px 4px no-repeat; } #hongkiat-form #slider { width: 60%; } #hongkiat-form #aligned { box-sizing: border-box; float: left; width: 450px; margin-right: 50px; } #hongkiat-form #aside { float: left; width: 250px; padding: 0; box-sizing: border-box; } #wrapping { width: 100%; box-sizing: border-box; } span.radiobadge { display: block; margin-bottom: 8px; } span.radiobadge label { font-size: 1.2em; padding-bottom: 4px; } select.selmenu { font-size: 17px; color: #676767; padding: 9px !important; border: 1px solid #aaa; width: 200px; } /** custom buttons **/ #buttons { display: block; padding-top: 10px; } #buttons #resetbtn { display: block; float: left; color: #515151; text-shadow: -1px 1px 0px #fff; margin-right: 20px; height: 3em; padding: 0 1em; outline: 0; font-weight: bold; font-size: 1.3em; white-space: nowrap; word-wrap: normal; vertical-align: middle; cursor: pointer; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; background-color: #fff; background-image: -moz-linear-gradient(top, rgb(255,255,255) 2%, rgb(240,240,240) 2%, rgb(222,222,222) 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(2%,rgb(255,255,255)), color-stop(2%,rgb(240,240,240)), color-stop(100%,rgb(222,222,222))); background-image: -webkit-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); background-image: -o-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); background-image: -ms-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); background-image: linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=\’#ffffff\’, endColorstr=\’#dedede\’,GradientType=0 ); border: 1px solid #969696; box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4); -moz-box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4); -webkit-box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4); text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); } #buttons #resetbtn:hover { text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); color: #818181; background-color: #fff; background-image: -moz-linear-gradient(top, rgb(255,255,255) 2%, rgb(244,244,244) 2%, rgb(229,229,229) 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(2%,rgb(255,255,255)), color-stop(2%,rgb(244,244,244)), color-stop(100%,rgb(229,229,229))); background-image: -webkit-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%);background-image: -o-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%); background-image: -ms-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%); background-image: linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=\’#ffffff\’, endColorstr=\’#e5e5e5\’,GradientType=0 ); border-color: #aeaeae; box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5); } #submitbtn { display: block; float: left; height: 3em; padding: 0 1em; border: 1px solid; outline: 0; font-weight: bold; font-size: 14px; color: #fff; text-shadow: 0px 1px 0px #222; white-space: nowrap; word-wrap: normal; vertical-align: middle; cursor: pointer; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; border-color: #5e890a #5e890a #000; -moz-box-shadow: inset 0 1px 0 rgba(256,256,256, .35); -ms-box-shadow: inset 0 1px 0 rgba(256,256,256, .35); -webkit-box-shadow: inset 0 1px 0 rgba(256,256,256, .35); box-shadow: inset 0 1px 0 rgba(256,256,256, .35); background-color: rgb(226,238,175); background-image: -moz-linear-gradient(top, rgb(226,238,175) 3%, rgb(188,216,77) 3%, rgb(144,176,38) 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(3%,rgb(226,238,175)), color-stop(3%,rgb(188,216,77)), color-stop(100%,rgb(144,176,38))); background-image: -webkit-linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%); background-image: -o-linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%); background-image: -ms-linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%); background-image: linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=\’#e2eeaf\’, endColorstr=\’#90b026\’,GradientType=0 ); } #submitbtn:hover, #submitbtn:active { border-color: #7c9826 #7c9826 #000; color: #fff; -moz-box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5); -ms-box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5); -webkit-box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5); box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5); background: rgb(228,237,189); background: -moz-linear-gradient(top, rgb(228,237,189) 2%, rgb(207,219,120) 3%, rgb(149,175,54) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(2%,rgb(228,237,189)), color-stop(3%,rgb(207,219,120)), color-stop(100%,rgb(149,175,54))); background: -webkit-linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%); background: -o-linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%); background: -ms-linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%); background: linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=\’#e4edbd\’, endColorstr=\’#95af36\’,GradientType=0 ); } /** @group clearfix **/ .clearfix:after { content: \”.\”; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; } .clearfix { display: inline-block; } html[xmlns] .clearfix { display: block; } * html .clearfix { height: 1%; } <!– // Form validation code will come here. function rail_design() { A = eval(document.hongkiat.a.value); D = eval(document.hongkiat.d.value); E = eval(document.hongkiat.e.value); B = eval(document.hongkiat.b.value); C = eval(document.hongkiat.c.value); LR = eval(document.hongkiat.LR.value); LT = eval(document.hongkiat.LT.value); S = eval(document.hongkiat.S.value); NR = (LT/(LR+(S/12))); TNR = NR * 2 ; NS = (NR*((LR/3)+3)); QB = ((B*C+A*C)*LT)-((A*D*E)/144)*NS document.hongkiat.NR.value = NR; document.hongkiat.TNR.value = TNR; document.hongkiat.NS.value = NS; document.hongkiat.QB.value = QB; return false; } //
–>
Enter the Sleeper Dimensions |
||
| a: | (ft) | |
| d: | (in) | |
| e: | (in) | |
Enter the Ballast Dimensions |
||
| b: | (ft) | |
| c: | (ft) | |
Enter the Track Specifications |
||
| Rail Length (Lr): | (ft) | |
| Track Length (Lt): | (ft) | |
| Joint Spacing b/w rails (S): | (in) | |
Results |
||
| No. Of Rails on one side (Nr): | (nos) | |
| No. Of Rails on Both side (TNR): | (nos) | |
| No. Of Sleepers (Ns): | (nos) | |
| Quantity of Ballast: | (Cubic Feet – CFT) |