.sc_button_red { -moz-box-shadow:inset 0px 1px 0px 0px #f7c5c0; -webkit-box-shadow:inset 0px 1px 0px 0px #f7c5c0; box-shadow:inset 0px 1px 0px 0px #f7c5c0; background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #fc8d83), color-stop(1, #e4685d)); background:-moz-linear-gradient(top, #fc8d83 5%, #e4685d 100%); background:-webkit-linear-gradient(top, #fc8d83 5%, #e4685d 100%); background:-o-linear-gradient(top, #fc8d83 5%, #e4685d 100%); background:-ms-linear-gradient(top, #fc8d83 5%, #e4685d 100%); background:linear-gradient(to bottom, #fc8d83 5%, #e4685d 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=\’#fc8d83\’, endColorstr=\’#e4685d\’,GradientType=0); background-color:#fc8d83; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; border:1px solid #d83526; display:inline-block; cursor:pointer; color:white; font-family:Impact; font-size:18px; padding:14px 16px; text-decoration:none; text-shadow:0px 1px 0px #b23e35; } .sc_button_red:hover { background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #e4685d), color-stop(1, #fc8d83)); background:-moz-linear-gradient(top, #e4685d 5%, #fc8d83 100%); background:-webkit-linear-gradient(top, #e4685d 5%, #fc8d83 100%); background:-o-linear-gradient(top, #e4685d 5%, #fc8d83 100%); background:-ms-linear-gradient(top, #e4685d 5%, #fc8d83 100%); background:linear-gradient(to bottom, #e4685d 5%, #fc8d83 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=\’#e4685d\’, endColorstr=\’#fc8d83\’,GradientType=0); background-color:#e4685d; } .sc_button_red:active { position:relative; top:1px; } .tilt { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; -ms-transition: all 0.5s ease; transition: all 0.5s ease; -moz-box-shadow: 3px 3px 5px 6px #ccc; -webkit-box-shadow: 3px 3px 5px 6px #ccc; box-shadow: 3px 3px 5px 6px #ccc; width:650px; border:5px solid white; } .tilt:hover { -webkit-transform: rotate(-2deg); -moz-transform: rotate(-2deg); -o-transform: rotate(-2deg); -ms-transform: rotate(-2deg); transform: rotate(-2deg); } img.company{ width:700px; } 
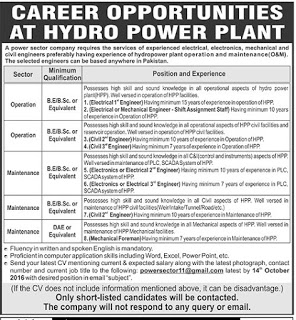
Civil Engineer Operations are Required in a HydroPower Sector Company
A power sector company requires the services of experienced civil engineers preferably having experience of hydropower plant operations and maintenance. The selected engineers can be based anywhere in Pakistan
| Industry | HydroPower Sector |
|---|---|
| Functional Area | Operation and Maintenance of Hydropower Plant Civil Works |
| Total Positions | 2 |
| Company Name | Power Sector Company |
| Job Type | Not Provided |
| Job Location | Anywhere in Pakistan |
| Gender | Not Specified |
| Age(Max) | Not Specified |
| Education | B.Sc. Civil Engineer |
| Career Level | Not Specified |
| Experience | 10 years and 7 years. |
| Newspaper | Jang |
| Contact Number | not provided |
| Apply @ : | |
| Apply Now | |
| [email protected] | |
| Last Date to Apply |
function checkd(){ var d = new Date(); var DDate = d.getDate(); var DMonth = d.getMonth(); var DYear = d.getFullYear(); var LDate = \’14-10-2016\’; var TDate = DDate + \”-\” + DMonth + \”-\” + DYear; dateFirst = LDate.split(\’-\’); dateSecond = TDate.split(\’-\’); tempd = dateFirst[1]-1; var dateOne = new Date(dateFirst[2], tempd, dateFirst[0]); //Year, Month, Date //last date var dateTwo = new Date(dateSecond[2], dateSecond[1], dateSecond[0]); // current date if (dateOne >= dateTwo) { document.getElementById(\”rdate\”).innerHTML = \”Hurry Up!!!! you can apply by : \” + dateFirst[0] + \” – \” + dateFirst[1] + \” – \” + dateFirst[2]; } if (dateOne < dateTwo) { document.getElementById("rdate").innerHTML = " Sorry!!!, The Last Date has gone, you are Late.\”; } } checkd(); |
| Address | Not provided – Only Email CV to the address given above |
| Categories | Hydropower Jobs, Civil Engineers Experienced, Pakistan Jobs, |
| Sub Categories | Civil Engineer jobs in Hydropower, |