 |
| linear interpolation calculation tool |
Linear interpolation is a technique of curve fitting in which if a straight line is faced, one can easy find the various points on that line.
What is Interpolation
This tool is provided specially for civil engineers, to help them in their estimation work and in the various civil engineering calculation.
Linear Interpolation Calculation
/** the form elements **/ #hongkiat-form { box-sizing: border-box; } #hongkiat-form .txtinput { display: block; font-family: \”Helvetica Neue\”, Arial, sans-serif; border-style: solid; border-width: 1px; border-color: #dedede; margin-bottom: 20px; font-size: 14px; padding:4px; width:100px; color: #777; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -webkit-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -moz-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -o-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; } #hongkiat-form .txtinput:focus { color: #333; border-color: rgba(41, 92, 161, 0.4); box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(41, 92, 161, 0.6); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(41, 92, 161, 0.6); -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(41, 92, 161, 0.6); outline: 0 none; } #hongkiat-form input#name { background: #fff url(\’images/user.png\’) 5px 4px no-repeat; } #hongkiat-form input#email { background: #fff url(\’images/email.png\’) 5px 4px no-repeat; } #hongkiat-form input#website { background: #fff url(\’images/website.png\’) 5px 4px no-repeat; } #hongkiat-form input#telephone { background: #fff url(\’images/phone.png\’) 5px 4px no-repeat; } #hongkiat-form textarea { display: block; font-family: \”Helvetica Neue\”, Arial, sans-serif; border-style: solid; border-width: 1px; border-color: #dedede; margin-bottom: 15px; font-size: 1.5em; padding: 11px 25px; padding-left: 55px; width: 90%; height: 180px; color: #777; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -webkit-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -moz-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -o-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; } #hongkiat-form textarea:focus { color: #333; border-color: rgba(41, 92, 161, 0.4); box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(40, 90, 160, 0.6); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(40, 90, 160, 0.6); -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(40, 90, 160, 0.6); outline: 0 none; } #hongkiat-form textarea.txtblock { background: #fff url(\’images/speech.png\’) 5px 4px no-repeat; } #hongkiat-form #slider { width: 60%; } #hongkiat-form #aligned { box-sizing: border-box; float: left; width: 450px; margin-right: 50px; } #hongkiat-form #aside { float: left; width: 250px; padding: 0; box-sizing: border-box; } #wrapping { width: 100%; box-sizing: border-box; } span.radiobadge { display: block; margin-bottom: 8px; } span.radiobadge label { font-size: 1.2em; padding-bottom: 4px; } select.selmenu { font-size: 17px; color: #676767; padding: 9px !important; border: 1px solid #aaa; width: 200px; } /** custom buttons **/ #buttons { display: block; padding-top: 10px; } #buttons #resetbtn { display: block; float: left; color: #515151; text-shadow: -1px 1px 0px #fff; margin-right: 20px; height: 3em; padding: 0 1em; outline: 0; font-weight: bold; font-size: 1.3em; white-space: nowrap; word-wrap: normal; vertical-align: middle; cursor: pointer; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; background-color: #fff; background-image: -moz-linear-gradient(top, rgb(255,255,255) 2%, rgb(240,240,240) 2%, rgb(222,222,222) 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(2%,rgb(255,255,255)), color-stop(2%,rgb(240,240,240)), color-stop(100%,rgb(222,222,222))); background-image: -webkit-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); background-image: -o-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); background-image: -ms-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); background-image: linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=\’#ffffff\’, endColorstr=\’#dedede\’,GradientType=0 ); border: 1px solid #969696; box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4); -moz-box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4); -webkit-box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4); text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); } #buttons #resetbtn:hover { text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); color: #818181; background-color: #fff; background-image: -moz-linear-gradient(top, rgb(255,255,255) 2%, rgb(244,244,244) 2%, rgb(229,229,229) 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(2%,rgb(255,255,255)), color-stop(2%,rgb(244,244,244)), color-stop(100%,rgb(229,229,229))); background-image: -webkit-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%);background-image: -o-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%); background-image: -ms-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%); background-image: linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=\’#ffffff\’, endColorstr=\’#e5e5e5\’,GradientType=0 ); border-color: #aeaeae; box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5); } #submitbtn { display: block; float: left; height: 3em; padding: 0 1em; border: 1px solid; outline: 0; font-weight: bold; font-size: 14px; color: #fff; text-shadow: 0px 1px 0px #222; white-space: nowrap; word-wrap: normal; vertical-align: middle; cursor: pointer; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; border-color: #5e890a #5e890a #000; -moz-box-shadow: inset 0 1px 0 rgba(256,256,256, .35); -ms-box-shadow: inset 0 1px 0 rgba(256,256,256, .35); -webkit-box-shadow: inset 0 1px 0 rgba(256,256,256, .35); box-shadow: inset 0 1px 0 rgba(256,256,256, .35); background-color: rgb(226,238,175); background-image: -moz-linear-gradient(top, rgb(226,238,175) 3%, rgb(188,216,77) 3%, rgb(144,176,38) 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(3%,rgb(226,238,175)), color-stop(3%,rgb(188,216,77)), color-stop(100%,rgb(144,176,38))); background-image: -webkit-linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%); background-image: -o-linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%); background-image: -ms-linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%); background-image: linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=\’#e2eeaf\’, endColorstr=\’#90b026\’,GradientType=0 ); } #submitbtn:hover, #submitbtn:active { border-color: #7c9826 #7c9826 #000; color: #fff; -moz-box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5); -ms-box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5); -webkit-box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5); box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5); background: rgb(228,237,189); background: -moz-linear-gradient(top, rgb(228,237,189) 2%, rgb(207,219,120) 3%, rgb(149,175,54) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(2%,rgb(228,237,189)), color-stop(3%,rgb(207,219,120)), color-stop(100%,rgb(149,175,54))); background: -webkit-linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%); background: -o-linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%); background: -ms-linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%); background: linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=\’#e4edbd\’, endColorstr=\’#95af36\’,GradientType=0 ); } /** @group clearfix **/ .clearfix:after { content: \”.\”; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; } .clearfix { display: inline-block; } html[xmlns] .clearfix { display: block; } * html .clearfix { height: 1%; } <!– // Form validation code will come here. function ainter() { x1 = eval(document.hongkiat.x1.value); x2 = eval(document.hongkiat.x2.value); y1 = eval(document.hongkiat.y1.value); y2 = eval(document.hongkiat.y2.value); findx = eval(document.hongkiat.findx.value); intery = y1 + ((findx-x1)*((y2-y1)/(x2-x1))); //alert("what"); if(document.hongkiat.roundin.value == "no"){ document.hongkiat.intery.value = intery; }else{ document.hongkiat.intery.value = Math.round(intery); } return false; } //
–>
| Enter the Coordinates of First Points: | X1 | Y1 | |||
| Enter the Coordinates of Second Point: | X2 | Y2 | |||
| Enter the point whose value is required: | X | ||||
| Round the answer | YesNo | ||||
| Interpolated value: | Y |
How to Use this tool
It is very easy to use this tool, the value which you need assume it by a variable X and let us say its corresponding required value is Y. The values from which a straight line is made, assume it having names X1, Y1 and X2, Y2 as the coordinates.
This tool has a special feature of rounding it off. If you wants to round off then set this option as yes, otherwise set this option as No.
Examples of calculation
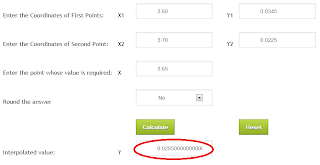
let us say we need load damaging factor for design of flexible pavement in transportation engineering where structural number is 3.65 so it comes between 3.60 and 3.70 where load of single axle is 9 k. load damaging factor for 3.60 is 0.0345 and for 3.70 is 0.0225 thus for for SN of 3.65 is 0.0285 as shown in the figure.
 |
| linear interpolation calculation example |
Editorial Remarks:
The use of this table is under terms of use under privacy section of iamcivilengineer.com. The result or any loss or damage done by using this tool, iamcivilengineer.com would not be responsible. so be cautious in your calculation.
Hope you would like this tool, do share it with other civil engineers as well fellow.
Keywords for Interpolation Tool
Online Linear Interpolation calculation, Linear interpolation, linear interpolation tool, linear interpolation calculator, javascript linear interpolation, calculate linear interpolation
